요즘에 많이 사용하는 React 등등의 프레임워크를 사용해서 서비스를 하면 실제 브라우저를 통해 js를 보면 Webpack에 의해서 많이 압축되어있다. 요런 압축되어 있는 소스와 원본 소스를 매핑시켜주는 맵이라고 생각하면된다.
압축한걸 왜 다시 매핑해주냐면 실제 서비스에서 에러가 발생하면 압축되고 난독화 되어있기 때문에 디버깅 하기가 되게 난해하다. 그런걸 방지하기 위해서 Source Map이 있다고 생각하면 편할듯하다...?
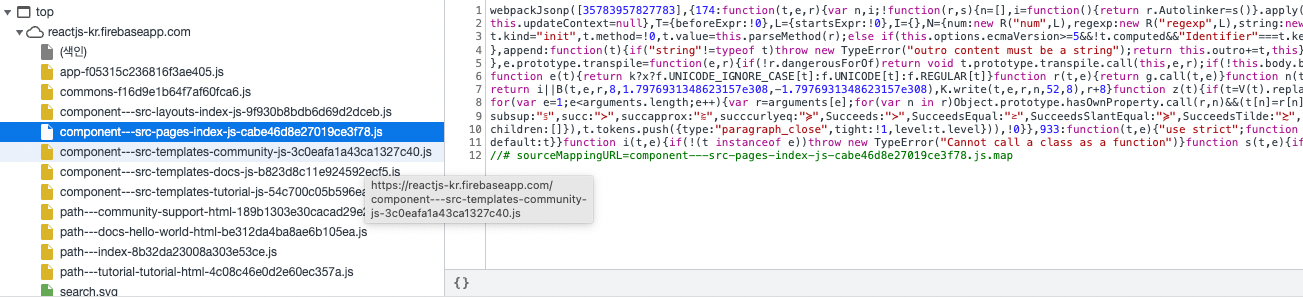
React 메인 홈페이지로 들어가보자.

사진을 보면 React 자체에서 압축을 해서 내려보내기 때문에 사용자 입장에서는 해당 JS를 수정하거나 이해하거나... 등등 불가능하다.
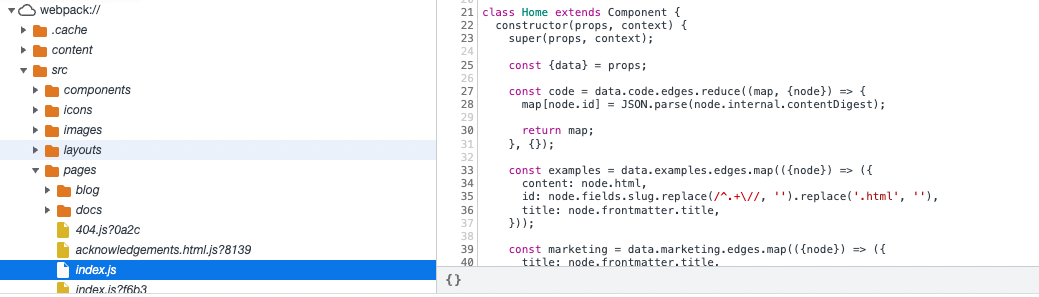
그러면 이제 다음 사진을 보자.

아래에 web pack:// 이라는 곳을 보면 React 에서 제공하는 페이지가 난독화 되어있지 않다!!
내용은 위와 같다.
그러면 해당 소스를 어떻게 써먹을까? 뭐 권한검증을 서버에서 실시하고 키를 외부또는 로컬에서 가져와서 처리하고 무튼 이런식으로 안전하게 개발되어 있으면 사실 React 코드를 봐도 크게 문제가 없다고 생각한다.
취약점으로 볼 수 있을까...?
그런데 단순하게 FE 단에서 권한검증을하고, 내부 API 와 연결을 하는데 Key 를 하드코딩으로 박아 넣는다거나 클라우드가 유행하면서 AWS, Azure 의 연결 키를 박아놓는다거나 하면 굉장히 위험해질수 있다. 대부분의 개발자들이 간과하는 부분이 너무 공식 Docs 같은 걸 맹신한다. 그래서 어차피 Webpack 으로 압축하고 uglify로 난독화하면 일반 클라이언트가 어떻게 조작을 하냐고 할 수도 있겠지만, 시간이 오래 걸릴 뿐 위와 같이 Source Map을 통해서 전체 코드에 대한 분석을 하고 조작도 충분히 가능하다는 것을 말해주고 싶다.
내가 생각하는 관점은 뭐 잘 개발했으면 위의 평문 코드를 보여줘도 상관없고 그 정보를 통해 문제가 생길일은 거의 없을 것이 라고 생각하지만 그래도 굳이...? 보여줄 필요는 없을 것 같다. 세상에는 진짜 규격외의 괴물들이 많다. 코드를 분석해서 개발자의 스타일을 보고 게싱공격을 통해 공격할 수도 있고 뭐 다양한 괴물들이 많기 때문에 불필요한 정보는 굳이 외부에 노출하지 않는 것이 좋다고 생각한다.
반박은 언제든 환영하며, 잘못된 부분에 대한 지적도 언제든 환영합니다.
'Technical Docs > Web Application' 카테고리의 다른 글
| DOM Invader (Burp Suite) (0) | 2022.06.23 |
|---|---|
| CVE-2022-26134 Confluence 취약점 (내용추가) (0) | 2022.06.03 |
| CVE-2022-22978 Authorization Bypass in RegexRequestMatcher (0) | 2022.05.31 |
| Log4j JNDI Injection 부분 간단정리 ? (0) | 2022.02.12 |
| Log4j 취약점 CVE-2021-44228 (Remote Code Injection) (0) | 2021.12.20 |

